Directive Blogs
Joomla Tip: Load a Module in an Article
Here at Directive, we love Joomla, the open source content management system that makes it easy to edit your website. Here's an intermediate Joomla trick that will let you load a module inside an article (instead of in one of your template's pre-defined positions). There can be numerous occasions where you might want to drop a module inside one of your Joomla articles. Maybe you want some tabbed content inside your article or an image rotator that shows off your latest photos, or embed a JoomConnect form. This can all be done very easily with Joomla's loadposition tag. Hit the jump to find out how this is done.
To use this tag, all you need to do is put inside your article where n is the new position you told the module to go. For example, say you created a weather module and put it into the weather1 position. Then, to include this in your article, you will have to put in . Now, when you view that article, your weather module should be right where you stuck that loadposition tag. Let's go through the step-by-step:
- In the backend of Joomla, go to Extensions - Module Manager.
- Click New to create a new module or click on the existing module you want to place in the article.
- Configure the module as you would otherwise, but don't worry about what menu items you apply it to, or the position, that's next.
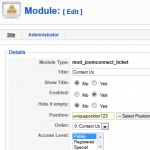
- Instead of selecting a position from the drop down list, type in your own. Give it a unique name, like promopageform or calltoaction1.
- You don't need to define the menu items the module displays on. You can, of course, but you are only going to load the module where you type in the tag in the article, so if the module is set to display on every page, it will still only display where you want it.
- Go into the article you want the module to display. Type in (include the curly brackets, and be sure to use the same name you entered into the position for positionname).
- That's it, refresh your page on the front end and the module content will display in the article where you placed the tag!
If you get unexpected results, it's likely you either didn't tell the module to display on every page, or you used a position name that already existed. If you use something like EVERY published module in the left position will be loaded in the article. This makes it easy to load multiple modules with only one tag, but this may not be the desired effect. Solution: To fix this, give the module your own custom position and use that inside your tag. You just need to click the text box that displays the module position and then type in a new one. That is about all there is to it! Using loadposition is great for getting all kinds of things inside your articles. When used correctly, you can turn a regular article into a great informative page that gives multiple methods of viewing content. The possibilities are endless!